Choisir un cabinet de conseil efficace
Rédigé par petitpouyo le 24 décembre 2025 Aucun commentaire
Dans le monde numérique d'aujourd'hui, la nécessité de prendre des décisions stratégiques éclairées n'a jamais été aussi cruciale. L'utilisation efficace d'un cabinet de conseil est une ressource précieuse pour naviguer dans ces eaux souvent turbulentes. Cependant, avec un tel choix disponible, comment s'assurer de choisir le bon ? Dans cet article, il sera question non seulement de l'importance du processus décisionnel mais également des étapes clés pour sélectionner et suivre un cabinet performant
Classé dans : Blabla
stg business consulting nouvelle-aquitaine limogesLa guerre des religions 2.0, croyances, non-croyances et fractures modernes
Rédigé par petitpouyo le 21 novembre 2025 Aucun commentaire
Depuis les premières traces de l’humanité, l’homme cherche à comprendre ce qui le dépasse. Les sépultures intentionnelles découvertes par les archéologues, certaines vieilles de plus de 100 000 ans, attestent d’une dimension spirituelle qui accompagne notre espèce depuis ses origines. Les religions ont ensuite structuré des sociétés, inspiré des œuvres artistiques monumentales, fondé des systèmes politiques et juridiques et offert un cadre moral à des civilisations entières. De tout temps, elles ont permis aux hommes de donner un sens à l’existence et de s’inscrire dans une mémoire collective.
Loin de se limiter à un simple phénomène culturel, la religion a été un moteur central dans le développement de la pensée humaine. Elle a favorisé l’émergence de codes éthiques, la codification des lois, l’organisation sociale et l’éducation. Elle a également modelé les représentations de l’univers et des rapports entre l’homme et la nature. En ce sens, la religion n’a jamais été seulement une question de foi individuelle: elle constitue un pilier structurant des sociétés humaines depuis la préhistoire jusqu’à nos jours.

Classé dans : Blabla
religions dans le monde athéisme non-croyants croyants spiritualité sécularisme démographie religieuse croyance et société guerre des religions 2.0 dialogue interreligieux tendances religieuses mondiales conflits religieux morale et éthiqueLes clichés OS, entre mythe et culture
Rédigé par petitpouyo le 21 novembre 2025 Aucun commentaire
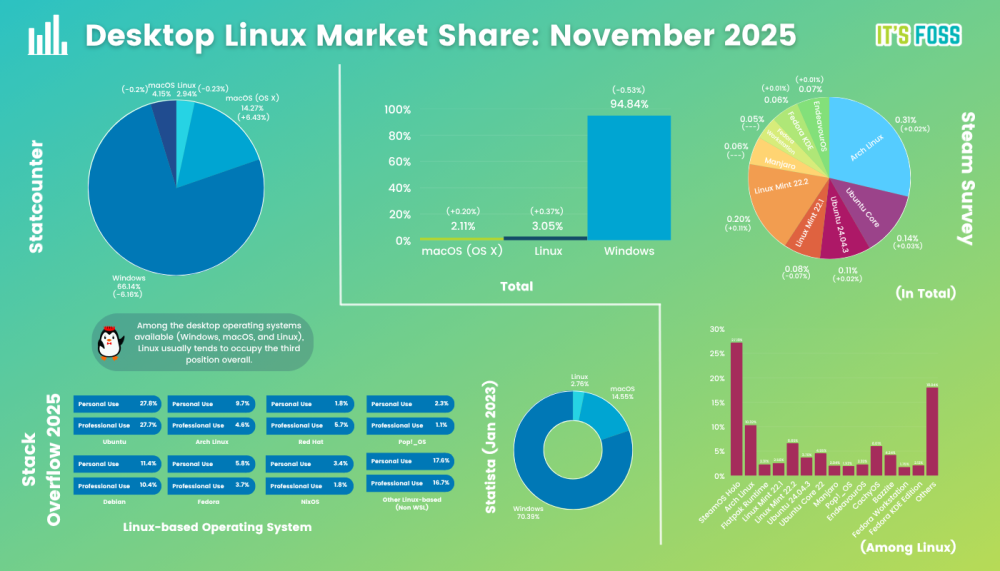
Il existe dans le monde de l’informatique une sorte de mythe sociotechnique, si tu utilises Linux, tu serais automatiquement un geek, un nerd, voire quelqu’un un peu en marge. Et si tu utilises un Mac, tu serais immédiatement catégorisé comme une personne riche, même si ton portefeuille n’a rien demandé. Ces clichés sont tellement répandus qu’ils semblent aller de soi, mais la réalité est bien plus nuancée. Ils reposent sur une histoire culturelle et technologique complexe qui va bien au-delà de
« Linux = terminal » ou « Apple = luxe ».

Clique pour agrandir, source: itsfoss.com
Classé dans : Informatique
Microsoft Apple Linux Windows MacOS clichés OSMon blog fête ses 9 ans
Rédigé par petitpouyo le 17 novembre 2025 Aucun commentaire
C’était il y a neuf ans, en ce jour du 17 octobre 2016, que je lançais un modeste espace sur la toile: petitpouyo.fr. Un projet simple, une idée qui naissait de la volonté de partager un univers mêlant la pop culture, les jeux vidéo et toutes ces petites choses qui, d’une manière ou d’une autre, dessinent une passion commune. Au départ, ce blog n’était qu’un joyeux désordre, un espace où chaque idée trouvait son article, où chaque jeu, chaque référence était une invitation au partage, après la perte sèche de toutes les données de 2025 jusqu'à 2022 j'avais jeter l'éponge mais au final par la force des choses me voilà de retour et je l'espère pour longtemps encore !
Classé dans : Blabla
petitpouyo fête ses 9 ans 5 ans avec PluXmlPrésentation du plugin MembersOnly
Rédigé par petitpouyo le 10 novembre 2025 Aucun commentaire
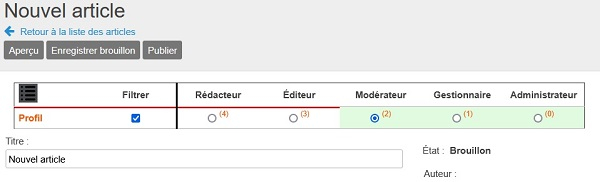
Le plugin MembersOnly permet de privatiser certaines pages, articles ou catégories de votre site PluXml de façon fine, en fonction du profil utilisateur. Après installation, un nouvel onglet « membersOnly » apparaît dans l’administration, on y sélectionne les pages statiques, les articles et les catégories à rendre invisibles aux visiteurs non connectés ou sans le bon profil.

Classé dans : PluXml
PluXml plugin PluXml MembersOnly CMS léger CMS sans base de données blog PHP flat-file CMS contrôle d'accès contenu privé blog informatique blog lifestyle tutoriels exclusifs espace membres plugin gratuit PluXml plugin sécurisé plugin pour