Avoir des emojis dans le système de commentaire PluXml
Rédigé par petitpouyo le 01 janvier 2021 1 commentaire
Comme nombreux d'entre vous j'ai tenter d'ajouter des smileys dans mon système de commentaire sur PluXml 5.8.4. Après quelques bugs notamment à cause des plugins obsolètes j'ai enfin pu trouver une réponse viable et fonctionnelle.

Je dois tout d'abord remercier (comme d'habitude) Bazooka07 du forum de PluXml de m'avoir guider pour trouver cette solution non seulement simple à mettre en oeuvre mais en plus avec des smileys moderne !
À la base j'avais installer le plugin plxMyComSmilies, qui, c'est vrai, proposait des émoticônes assez vieillote que j'ai connu il y a plus de dix ans maintenant que vous pouvez voir ci-dessous mais en plus de ça j'avais un gros soucis d'affichage et aucuns moyens de faire basculer cette ligne de smileys en dessus du cadre de champs libre du formulaire de commentaire.

Après moults bidouilles dans le fichier commentaires.php de mon thème et même dans le fichier plxMyComSmilies.php du plugin je n'ai rien trouver de concret.

C'est alors que comme à son habitude Bazooka07 est entré dans le game avec une solution en 2 temps 3 mouvements.
Tout d'abord il faut créer dans le dossier du thème "default" un fichier nommé smileys.js qui contiendra le code suivant:
(function() {
'use strict';
// https://emojipedia.org/
const textareas = document.getElementsByTagName('textarea');
if(textareas.length > 0) {
const content = textareas[0];
const toolbar = document.createElement('P');
toolbar.className = 'smileys';
for(var i = 0x1F603; i<0x1F633; i++) {
const el = document.createElement('SPAN');
el.textContent = String.fromCodePoint(i);
toolbar.appendChild(el);
}
const nextEl = content.nextElementSibling;
if(nextEl == null) {
content.parentElement.appendChild(toolbar);
} else {
content.parentElement.insertBefore(toolbar, nextEl);
}
toolbar.onclick = function(event) {
if(event.target.tagName == 'SPAN') {
event.preventDefault();
content.focus();
const start = content.selectionStart;
if(typeof start == 'number') {
const end1 = content.selectionEnd;
content.value = content.value.substring(0, start) +
event.target.textContent +
content.value.substring(end1);
} else {
// IE6 ?
const selection = content1.selection;
if(typeof section !== 'undefined') {
const sel = selection.createRange();
sel.text = event.target.textContent;
} else {
alert(event.target.textContent);
}
}
}
};
const styleEl = document.createElement('STYLE');
document.head.appendChild(styleEl);
const styleSheet = styleEl.sheet;
[
'.smileys { display: flex; gap: 0.5rem; flex-wrap: wrap; }',
'.smileys span { cursor: pointer; }',
'blockquote { font-style: normal; }',
].forEach(function (rule) {
styleSheet.insertRule(rule, styleSheet.cssRules.length);
});
}
})();
Ensuite dans le fichier commentaires.php de votre thème il faut ajouter après la balise fermante le script suivant:
<script src="https://petitpouyo.fr/<?= PLX_ROOT.$plxMotor->aConf['racine_themes'] . $plxMotor->style ?>/smileys.js">
</script>
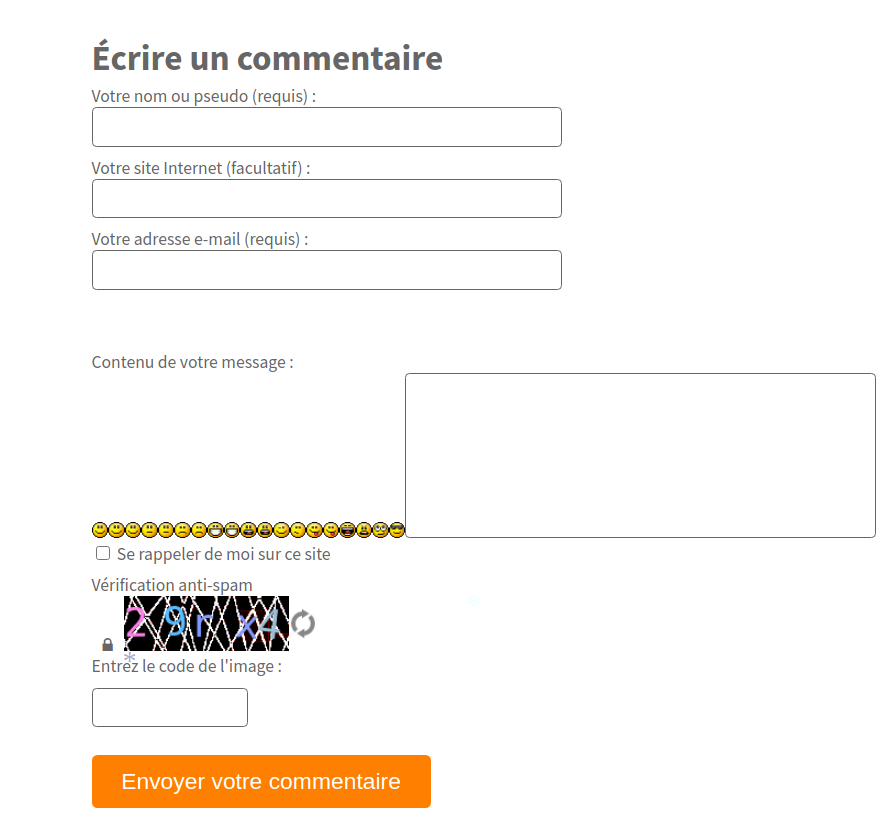
Et vous voila avec un super choix d'emojis !

Encore un grand merci à Bazooka07 ainsi qu'à la disponibilité de l'équipe de PluXml.
Classé dans : PluXml
emoji pluxml emojis pluxml smiley pluxml smileys pluxmlInformation sur petitpouyo, auteur de l'article:
Passionné de technologie, je m'adonne avec raffinement à une approche éclectique et élégante de l'informatique, privilégiant toujours la simplicité et l'efficacité.
1 commentaire
#1
salutations amicales,
> grand merci pour cette info qui fonctionne très bien
> je voudrais aussi étendre les émoticônes dans plxEditor, 😭 malheureusement peu doué, je cherche une info pour cela,
😉 merci pour tes conseils éclairés,
cordialement, G. Commentaire de docunet