Personnaliser la page de connexion admin sur PluXml
Rédigé par petitpouyo le 29 octobre 2020 Aucun commentaire
Sachez qu'il n'y a rien de très compliqué dans ce tutoriel, le tout est de bien respecter la marche à suivre pour avoir un résultat sans casse.

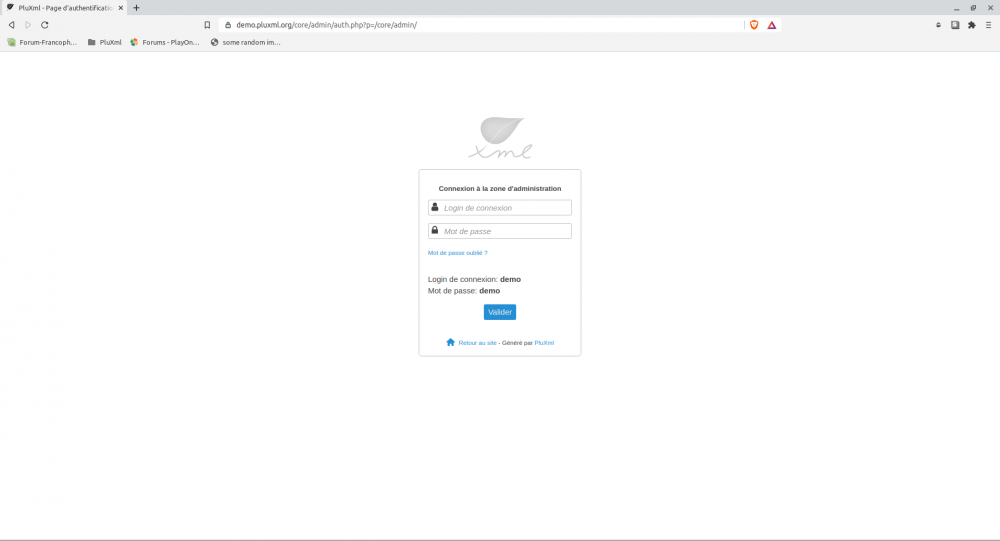
Cliquez sur la photo pour agrandir
Vous voulez modifier l'apparence de la page d'authentification au panneau d'administration de votre PluXml ? Il y aura 2 broutilles à configurer afin de réaliser votre souhait en quelques minutes, ce tutoriel ne requiert aucunes connaissances de programmation poussée, seulement du bon sens.
Ci-dessus une photo de la page de connexion par défaut provenant de la version de démonstration de PluXml d'où l'affichage des identifiants et mot de passe.
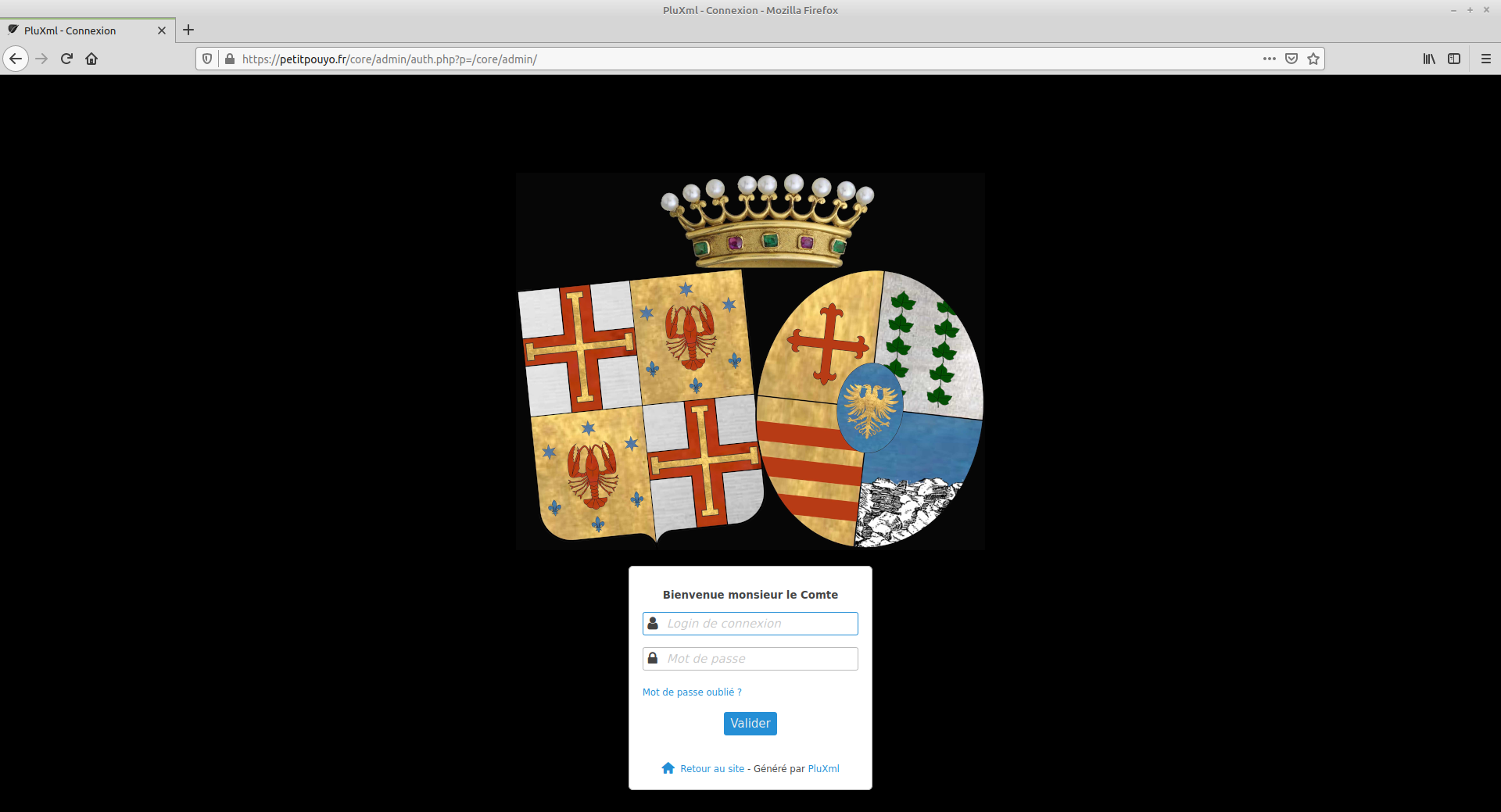
Pas besoin d'en dire plus, vous êtes déjà habitué à cette fameuse page de connexion sobre et classique, dans les lignes qui suivront vous allez apprendre à personnaliser comme bon vous semble cette page en quelques minutes. Voila donc un aperçu de ma page de connexion:

Cliquez sur la photo pour l'agrandir
Modifier l'intitulé "Connexion à la zone d'administration"
Il s'agit ici d'un tour de passe-passe visant à modifier le fichier contenant la traduction française (ou celle de votre choix) de la commande L_LOGIN_PAGE
Lancez votre client FTP favori et rendez-vous dans le répertoire:
Ensuite éditez le fichier admin.php et rendez-vous à la ligne 138 pour remplacer le texte par celui de votre choix
'L_LOGIN_PAGE' => 'Connexion à la zone d'administration',
Dans mon cas j'ai donc choisi:
'L_LOGIN_PAGE' => 'Bienvenue monsieur le Comte',
Enregistrez la modification du fichier admin.php et remplacez le sur votre FTP.
Modifier la couleur d'arrière plan
Avant toute chose je dois remercier Bazooka07 du forum PluXml pour m'avoir indiqué la marche à suivre pour parvenir à mes fins. Sans lui ce tuto n'aurait pas vu le jour.
PluXml a de nouvelles règles CSS qui permet de ne pas modifier ses feuilles de style par défaut. Il suffit de créer un fichier css personnalisé qu'on appellera par exemple connexion_admin.css dans le dossier /data/.
Dans ce fichier css il faut ajouter le code suivant:
#auth {
background-color: #444;
}
#auth section div:nth-of-type(2) {
background-color: #fff;
}
Sachez que le code couleur #444 sur l'exemple correspond à l'encadré du formulaire d'authentification

Quant au code couleur #fff sur l'exemple correspond à la couleur d'arrière plan de la page que j'ai remplacer par #000 pour l'avoir en noir.
Dès que vous avez fini de créer votre fichier css il faut le placer dans le répertoire /data/ de votre serveur ftp, pour mon cas je l'ai placé dans /data/templates/ histoire de faire moins fouilli.

Cliquez sur la photo pour l'agrandir
Modifier l'image d'en-tête

Pour remplacer le logo de PluXml par l'image de votre choix il faut éditer le fichier theme.css qui se situe dans le répertoire suivant:
/core/admin/theme/
Une fois theme.css ouvert vous remarquez le code placé entre les lignes 17 et 22
.logo {
background-image: url(images/pluxml.png);
margin: 10% auto 20px auto;
height: 80px;
width: 123px;
}
A ce moment la il faut remplacer "pluxml.png" par votre image que vous aurez mis dans le dossier "images" se situant dans le chemin suivant:
N'oubliez pas de modifier également la largeur et la hauteur de votre image sur les lignes correspondantes height et width. Il ne vous reste plus qu'à tout sauvegarder et placer sur votre serveur FTP.
Le tutoriel touche donc à sa fin, n'oubliez pas d'effacer le cache de votre navigateur pour rendre les modifications visibles. Si vous avez des questions n'hésitez pas à me laisser un petit commentaire.
Classé dans : PluXml
administration pluxml admin pluxml personnaliser pluxml personnaliser admin plux personnalisation admin pluxml personnaliser page de connexion page de connexion pluxmlInformation sur petitpouyo, auteur de l'article:
Passionné de technologie, je m'adonne avec raffinement à une approche éclectique et élégante de l'informatique, privilégiant toujours la simplicité et l'efficacité.