La création d'un site One Page avec PluXml
Rédigé par petitpouyo le 22 octobre 2021 Aucun commentaire
Bien souvent on me demande si il est possible de faire un site de type One Page sur le cms PluXml... je vous réponds ici ;-)

Salut à tous et toutes, ça fait un bail que je n'ai plus écrit d'article ! J'ai tellement de projets personnels en cours que je souhaiterais me dédoubler !
Alors revenons à nos moutons, comme je le disais on me demande souvent si il est possible de faire un site un peu plus "carré",plus pro et surtout en une page.
Pour ceux qui ne le savent pas un thème One Page ce qui donne littéralement en français un thème Une Page est bien souvent utilisé pour présenter une entreprise ou une association. Ca permet tout simplement d'afficher en une page vos services ou autres.
Donc, la réponse est bien évidemment oui ! Mais je vous préviens il faut mettre la main dans le cambouis pour avoir un résultat irréprochable, l'avantage c'est que c'est gratuit ;-)
Pour ceux qui n'ont ni le temps, ni l'envie de se taper du code à foison je vous conseil d'opter pour un ste sous WordPress avec un thème clé en main pour 75€ sur Theme Forest.

Exemple:
Voici deux liens de site web en One Page utilisant PluXml, il s'agit d'un restaurant et l'autre un site sur le thème du dépannage informatique.
->Le Galopin*
->Pixel Aide*
Franchement ça rend tout aussi bien que d'autres gros CMS.
Bref, entrons dans le vif du sujet. Je vais vous filer les moyens de créer votre propre site One Page grâce à PluXml, je suis de bonne humeur alors profitez-en et surtout il faut remercier la communauté qui est incroyable.
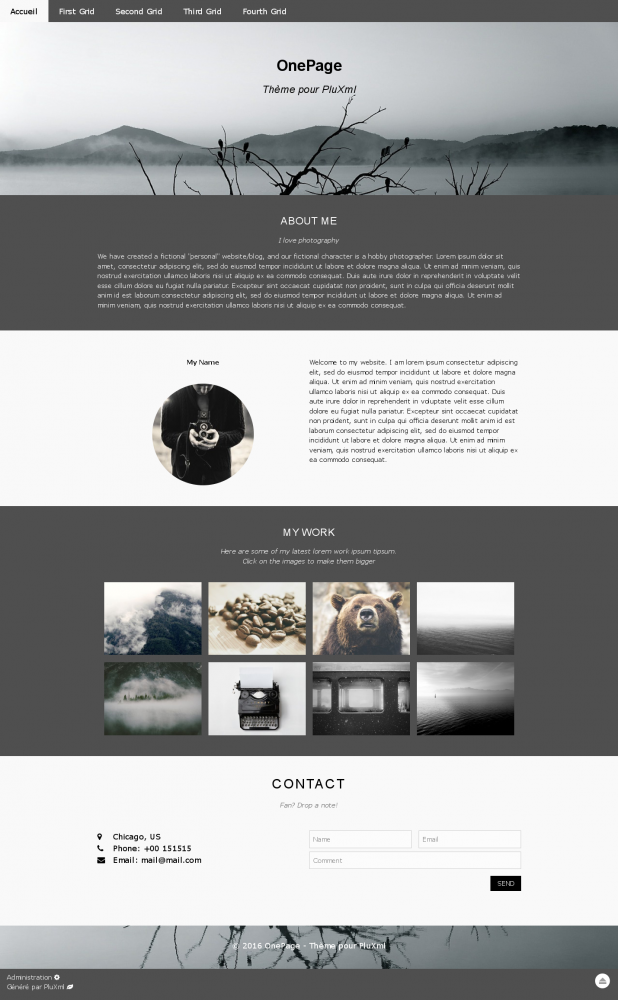
Attention je ne vous dis pas comment créer votre feuille de A à Z mais je vous donne une base qui vous mâchera 80% du boulot, plus que des paroles des images:

Votre réaction à cet instant même est Wouah je présume :-)
Oui c'est bien du PluXml et c'est un template crée par niqnutn de la communauté à la feuille d'or ![]()
Avant d'aller plus loin je vous propose de télécharger le template ici -> PluXml-OnePage
Maintenant que vous l'avez télécharger et installer voilà comment ça marche:
Le fonctionnement est assez simple:
* créer une page statique (http://pluxml.cool/core/admin/statiques.php)
* ajouter le groupe "onePage" pour chacune des pages
Normalement, le menu devrait être géré automatiquement et les pages dans l'ordre définit dans la page d'administration.
Pour ajouter une image de fond pour la bannière et le bas de page:
* créer un dossier "onepage" dans la gestion des médias (http://pluxml.cool/core/admin/medias.php)
* pour la bannière, ajouter une image avec le nom "banner.jpg"
* pour le pied de page, ajouter une image avec le nom "footer.jpg"
Pour ajouter une image de fond en dessous de chaque page statique:
* créer un dossier "onepage" dans la gestion des médias (http://pluxml.cool/core/admin/medias.php)
* ajouter une image avec le nom "x.jpg" (x correspondand à l'id de la page statique)
par exemple: 8.jpg pour la page statique ayant pour Identifiant page 008 .
Le thème OnePage reprend le framework W3css http://www.w3schools.com/w3css/w3css_demo.asp
L'avantage est de pouvoir modifier simplement le visuel du site en éditant seulement les classes.
Les couleurs peuvent être modifiées, soit avec plxW3cssThemeSelect ou directement en éditant la feuille de style CSS (http://pluxml.cool/themes/onepage/css/w3-custom.css)
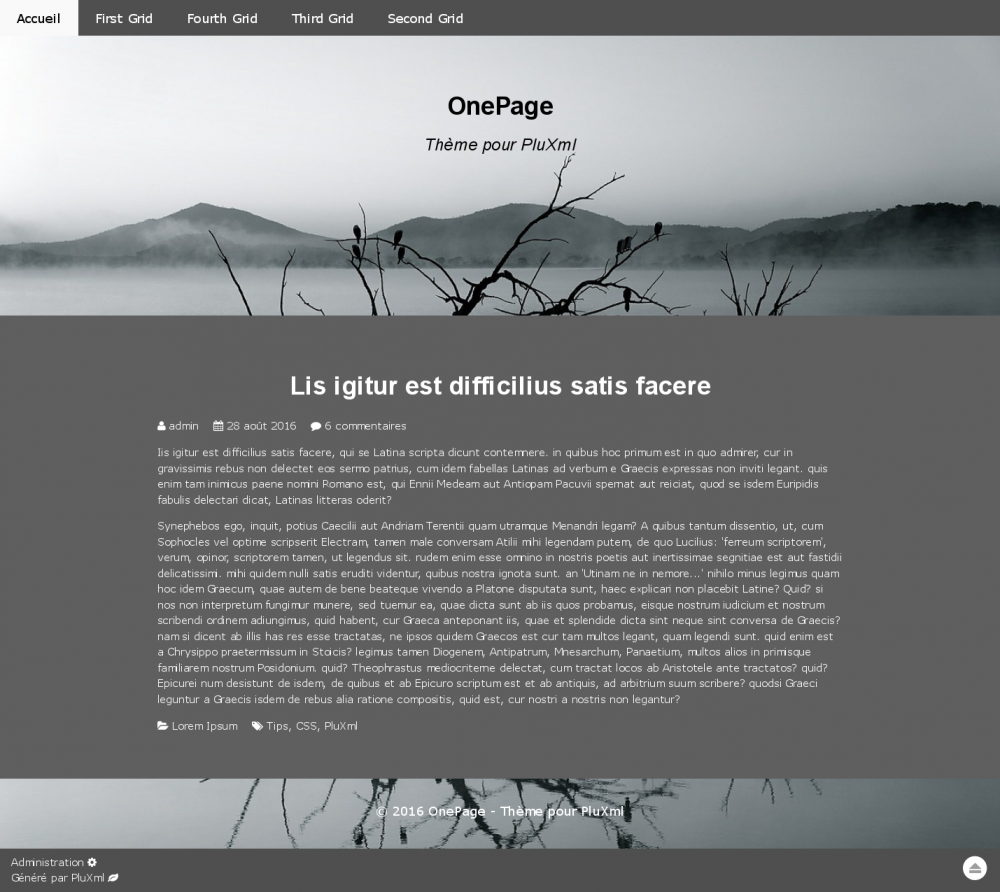
Le thème contient un nombre limité de pages:
* page d'accueil
* article
* page statique


Et voila c'est fini pour aujourd'hui, si vous avez des questions n'hésitez surtout pas à demander ! Ciao.
*Mince je devrais quémander du flouzz ça leur fait une pub gratuit !
Classé dans : PluXml
PluXml OnePage Theme One Pagge One PageInformation sur petitpouyo, auteur de l'article:
Passionné de technologie, je m'adonne avec raffinement à une approche éclectique et élégante de l'informatique, privilégiant toujours la simplicité et l'efficacité.